ウェビナーRには、ノーコードでページを作成し、ウェビナー登録フォーム、ウェビナー登録ページをカスタマイズする機能があります。
また登録フォームを作成しHTMLを自社サイトに表示させることも可能です。
こんな時に使用します
・デフォルトの登録ページより、自社ブランドに近いデザインにしたい。
・自社のHPにフォームを埋め込みたい
・noteやBrainに登録フォームを埋め込みたい
設定手順

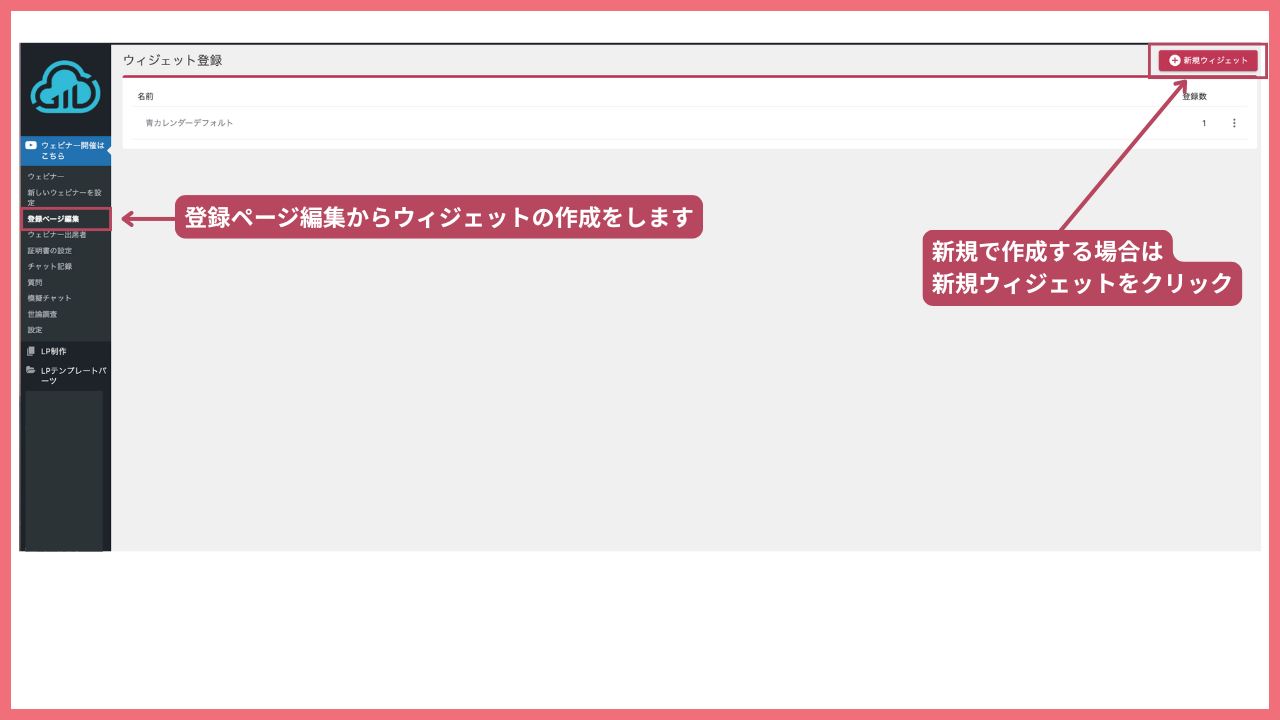
登録ページから新規の「登録ウィジェット」を作成します。
登録ウィジェットとは、登録フォームのことを指します。
左側のメニューから「登録ページ編集」をクリック。
新規作成の場合は「新規ウィジェット」をクリック

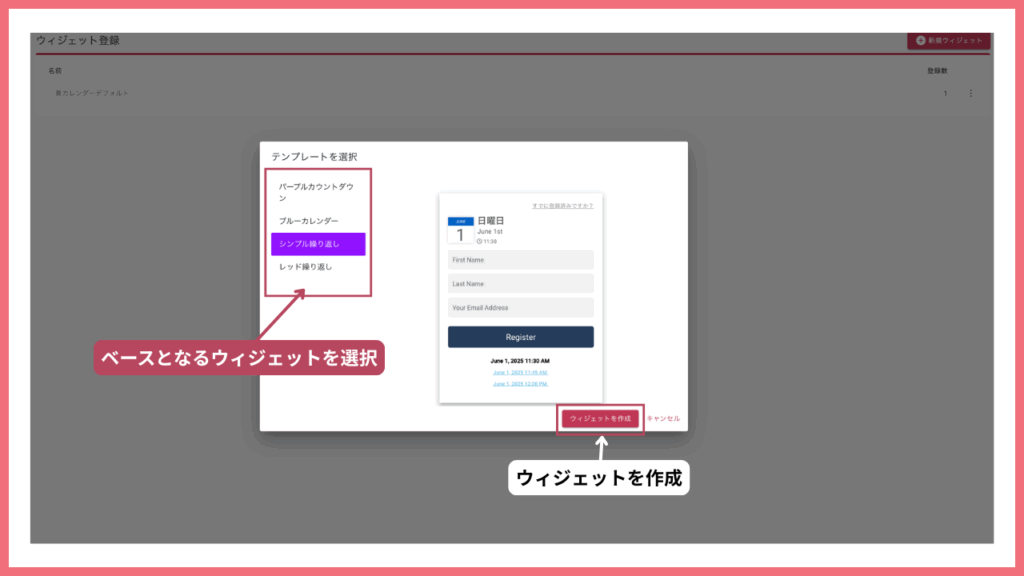
新規ウィジェットを開くと、ベースの4つから任意のものを選んでいただきます。
この4つはどれを選んでも、色や項目など後ほどの画面で編集が可能です。
4つの中から選んだら「ウィジェットを作成」をクリック。
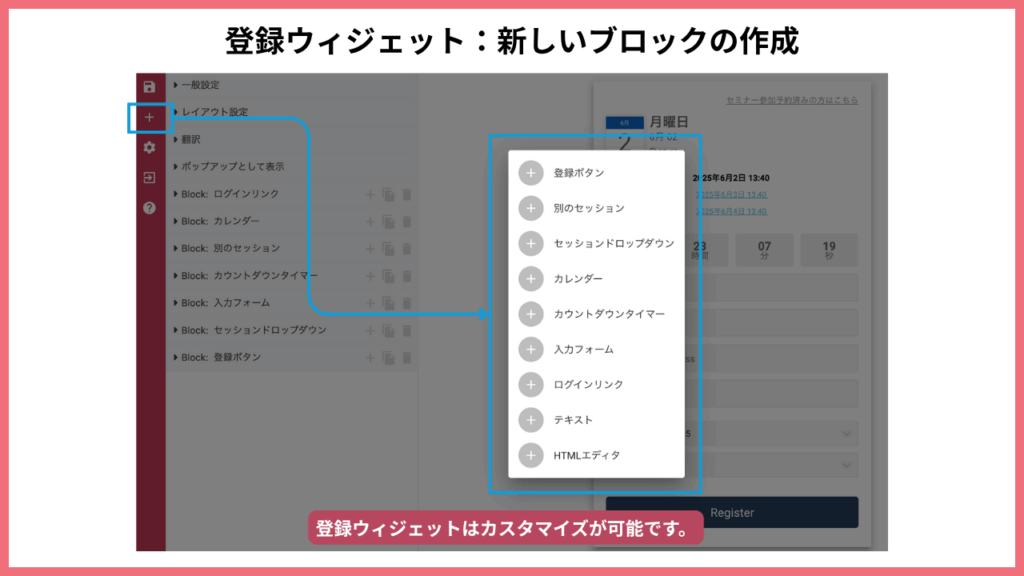
登録ウィジェットの設定項目

登録フォームの項目は変更が可能です。
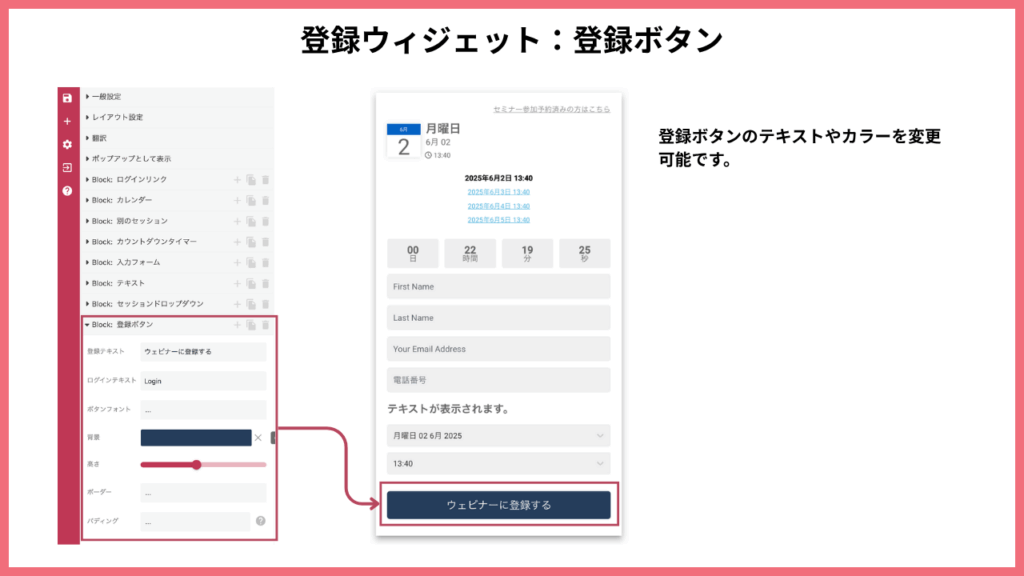
・登録ボタン:フォームの登録ボタンです
・別のセッション:ウェビナーの日程表示機能の1つです
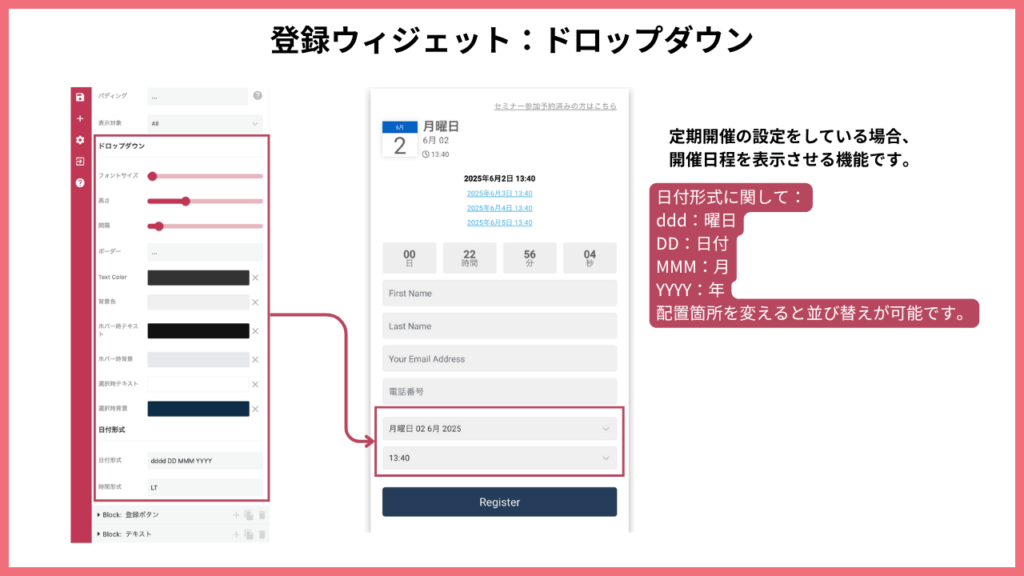
・セッションドロップダウン:ウェビナーの日程表示機能の1つです
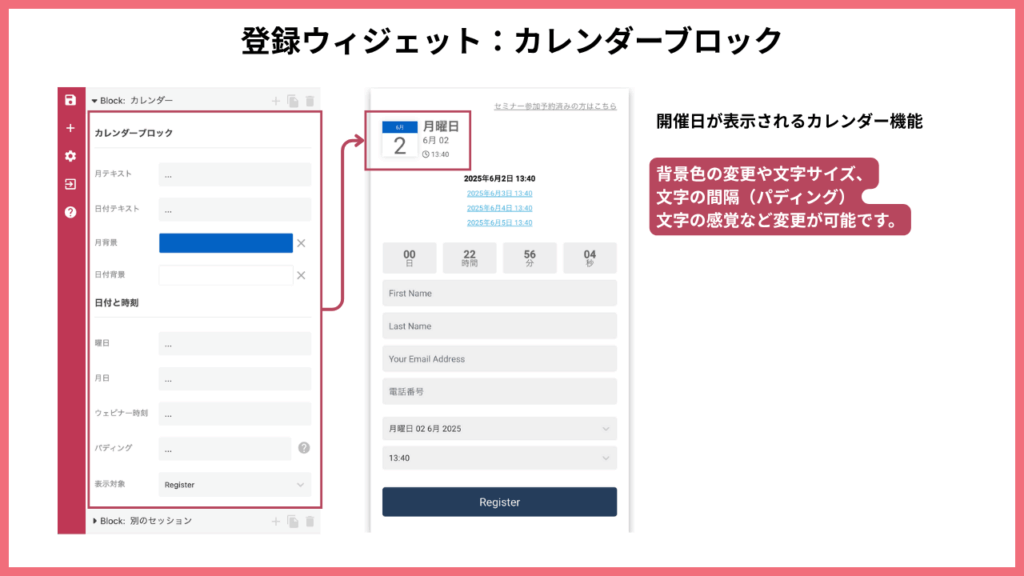
・カレンダー:開催日の表示機能です
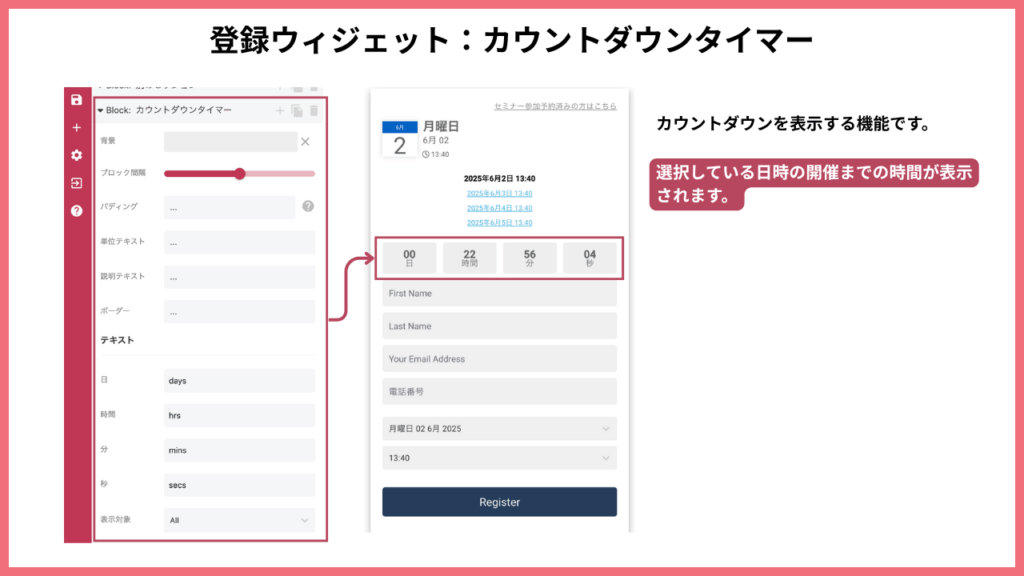
・カウントダウンタイマー:ウェビナー開催までのカウントダウンが表示されます
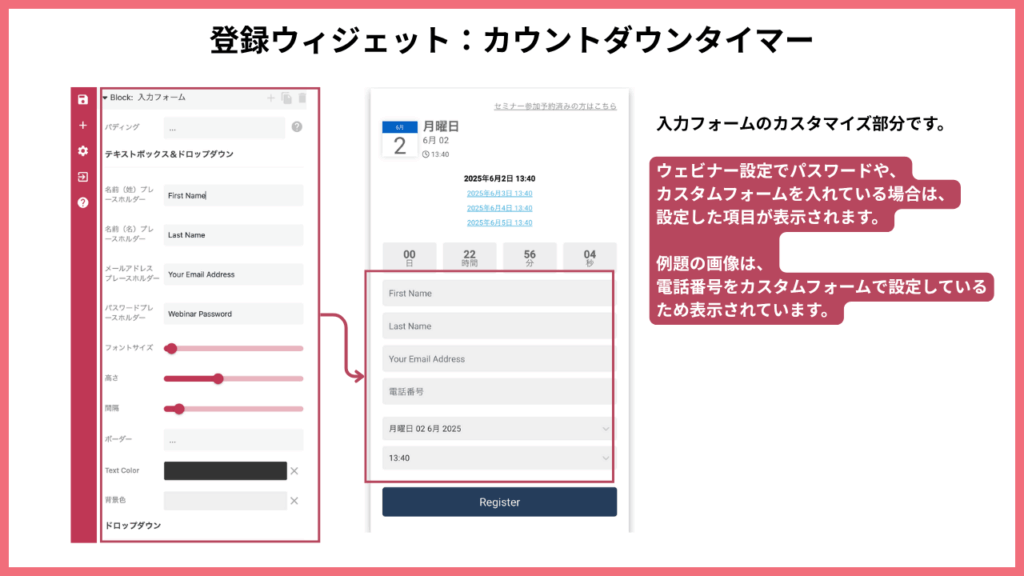
・入力フォーム:任意の入力フォームです
・ログインリンク:すでに登録した参加者がセミナー開催画面に入るためのリンクです
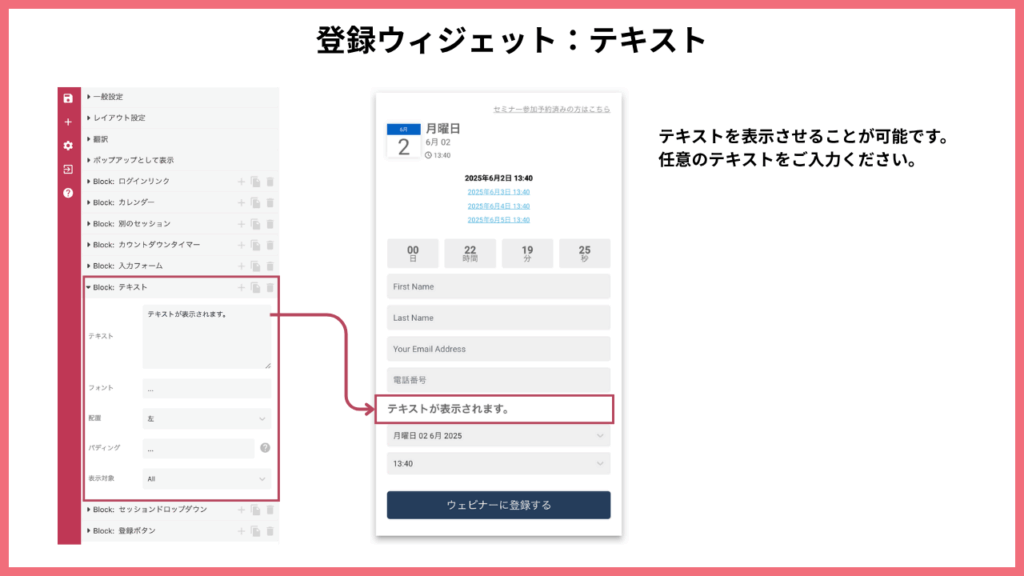
・テキスト:任意のテキストを表示できます
・HTMLエディタ:任意の設定ができる項目です。
必要な項目を追加、削除をして設定してください。
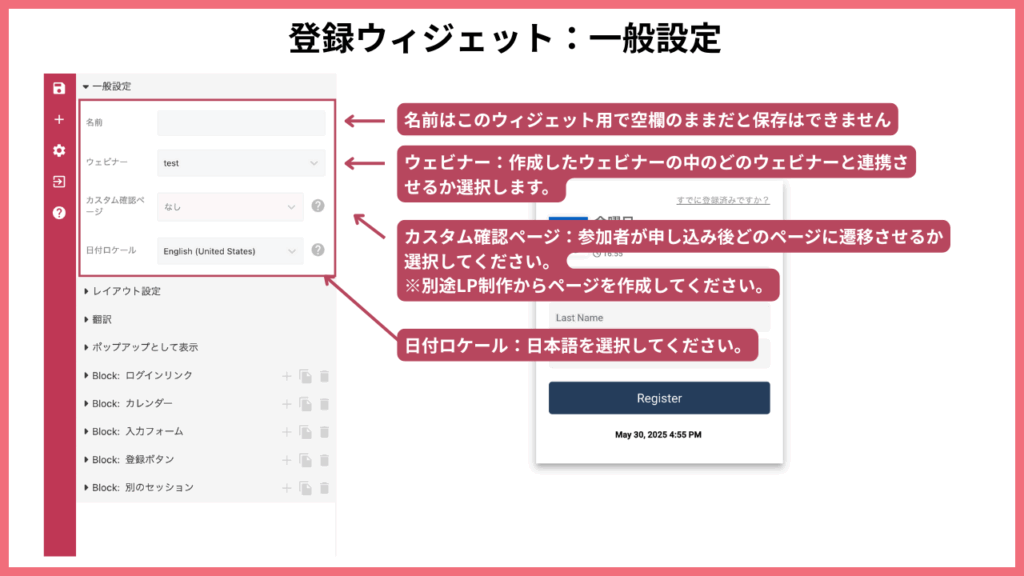
登録ウィジェット:一般設定

ウィジェットを作成した場合、各項目を編集するようになります。
必須で設定が必要な項目はウィジェットの「名前」のみでその他は任意の設定になります。
・名前:管理画面にのみ表示される項目です。
・ウェビナー:事前に制作したウェビナーから連携させるウェビナーを選びます。
・カスタム確認ページ:ウェビナー登録者に表示される画面です。別途LP制作から制作する必要があります。
・日付ロケール;日本語を選択してください。
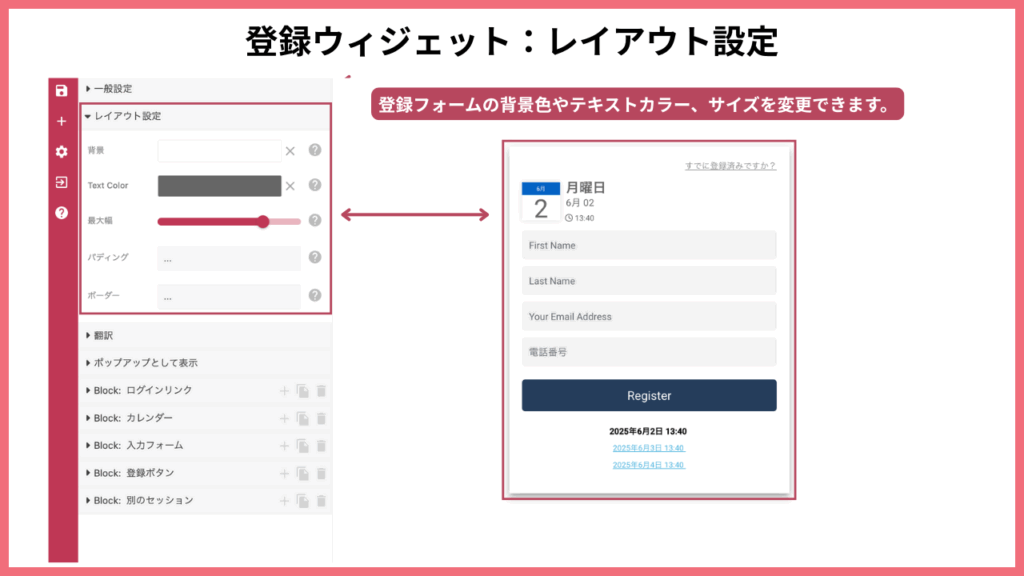
登録ウィジェット:ウィジェット設定

登録フォームの背景色や文字色、サイズ、枠線などの設定が可能です。
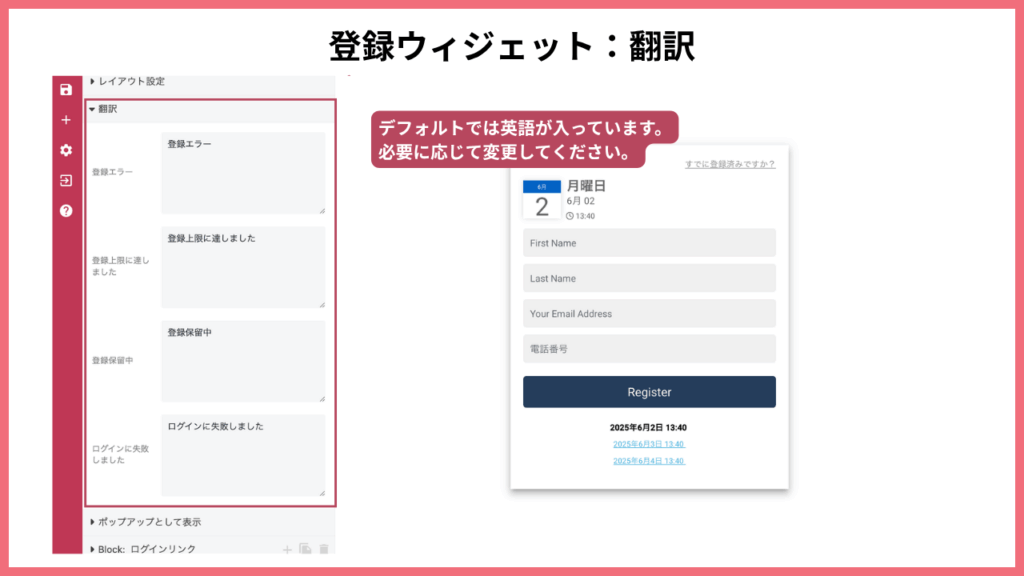
登録ウィジェット:翻訳

翻訳ブロックはデフォルトでは、英語が入っていることがあります。
それぞれ上から順番に下記に変更してください。
・登録エラー
・登録上限に達しました
・登録保留中
・ログインに失敗しました。
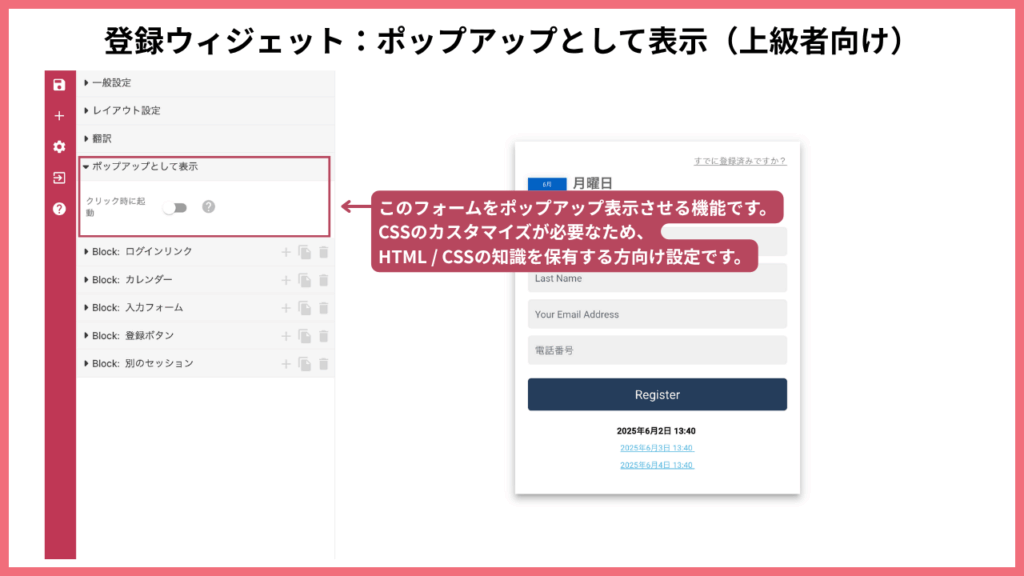
登録ウィジェット:ポップアップとして表示

HTML、CSSのカスタマイズが必要な設定です。
上級者向け設定で、オートウェビナーJPではHTML、CSS、java scriptなどの設定サポートは致しておりません。
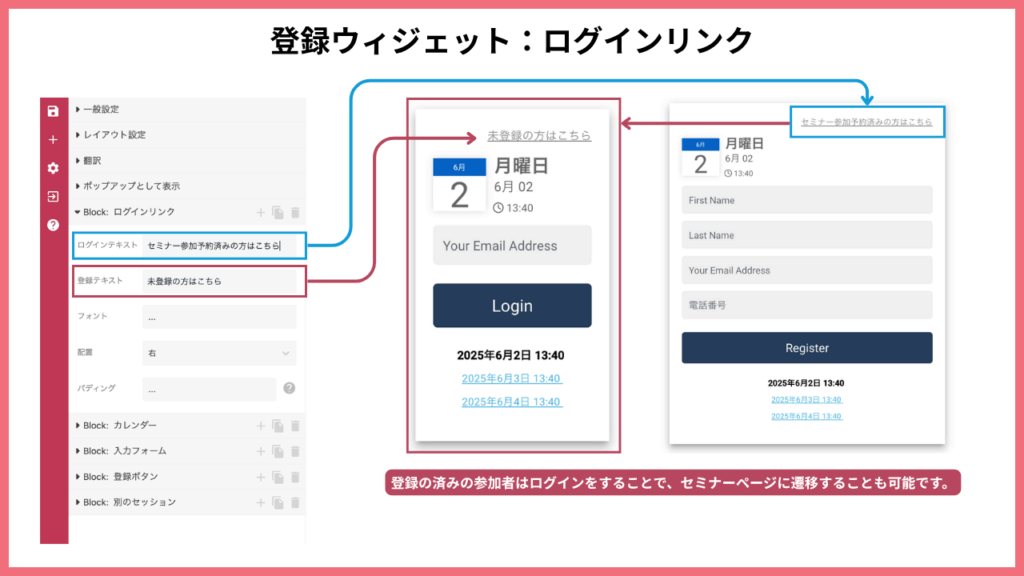
登録ウィジェット:ログインリンク

1度登録した参加者は、ログインリンクから登録したアドレスを入れることでウェビナー開催ページに遷移します。
ログインテキスト、登録テキストを表示させることができます。
フォントやカラーなどの変更も可能です。







オートウェビナーJPでは、セミナー登録ページがデフォルトでも生成されますが、カスタマイズでページ制作することも可能です。
こんな時に使用します
・デフォルトの登録ページより、自社ブランドに近いデザインにしたい。
・任意の訴求をしたい
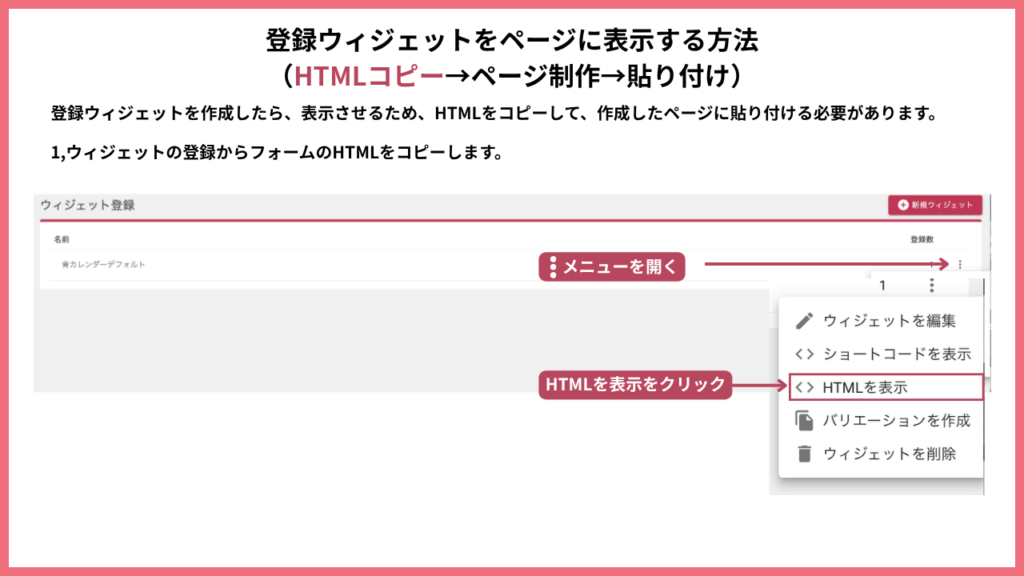
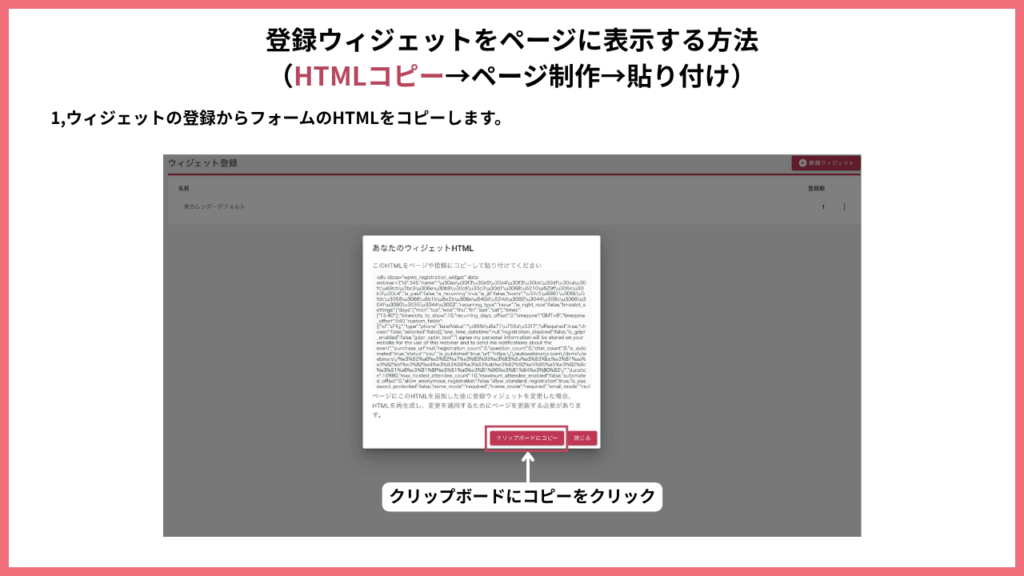
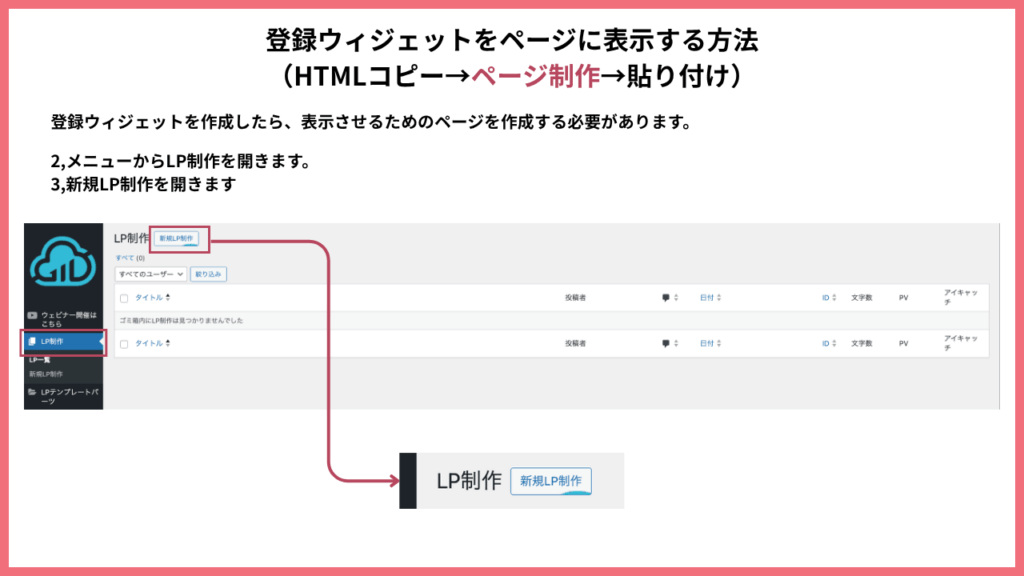
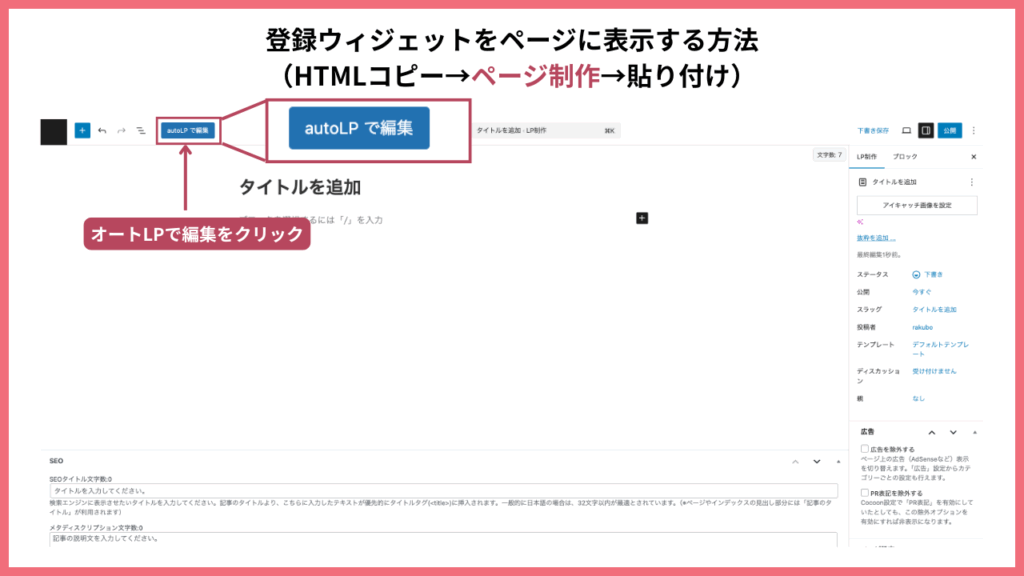
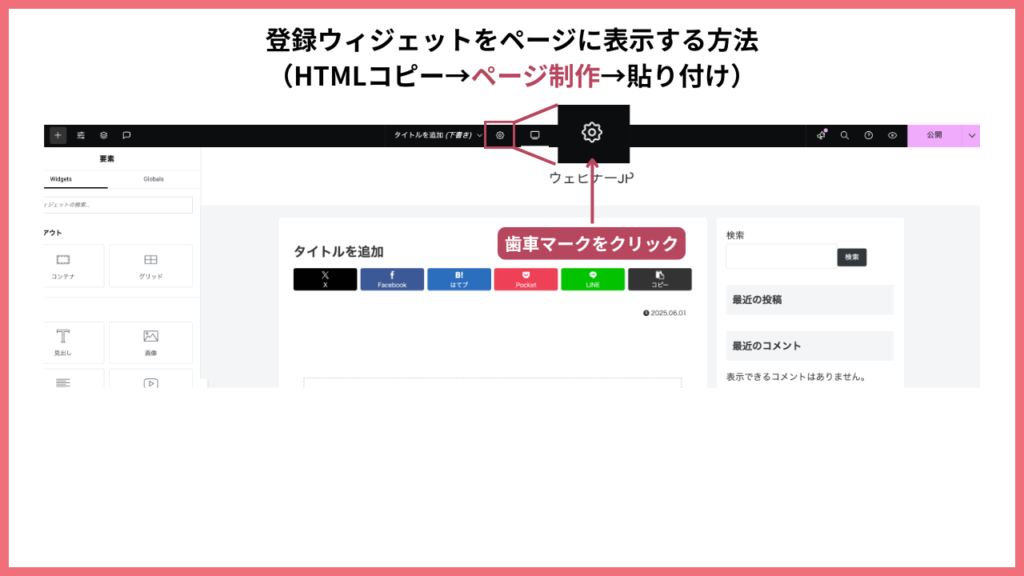
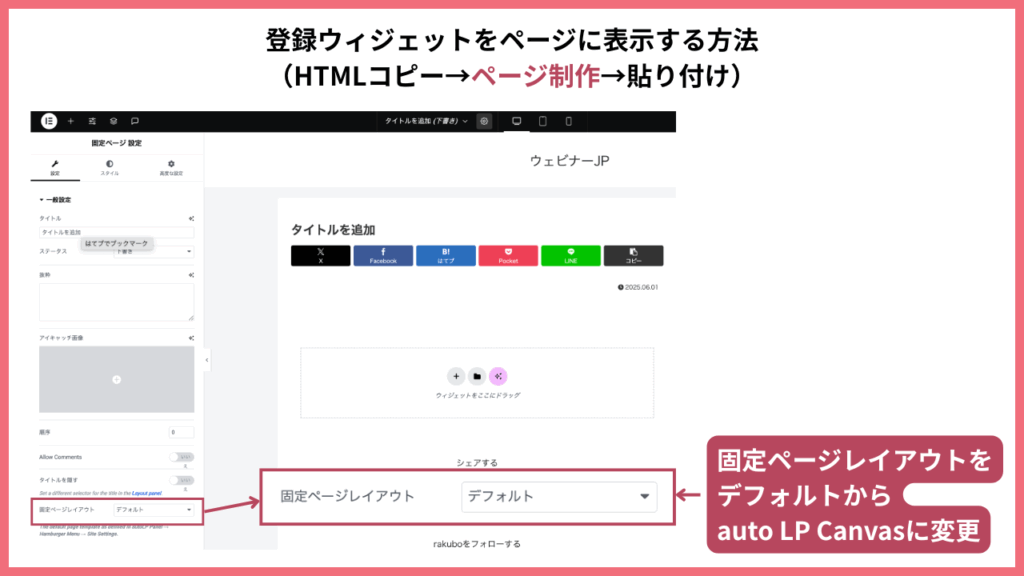
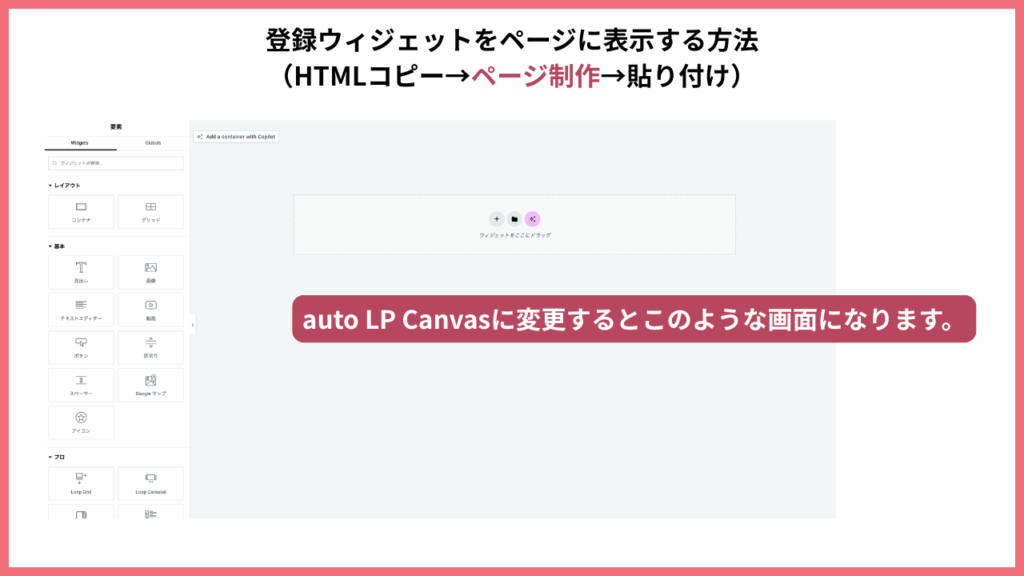
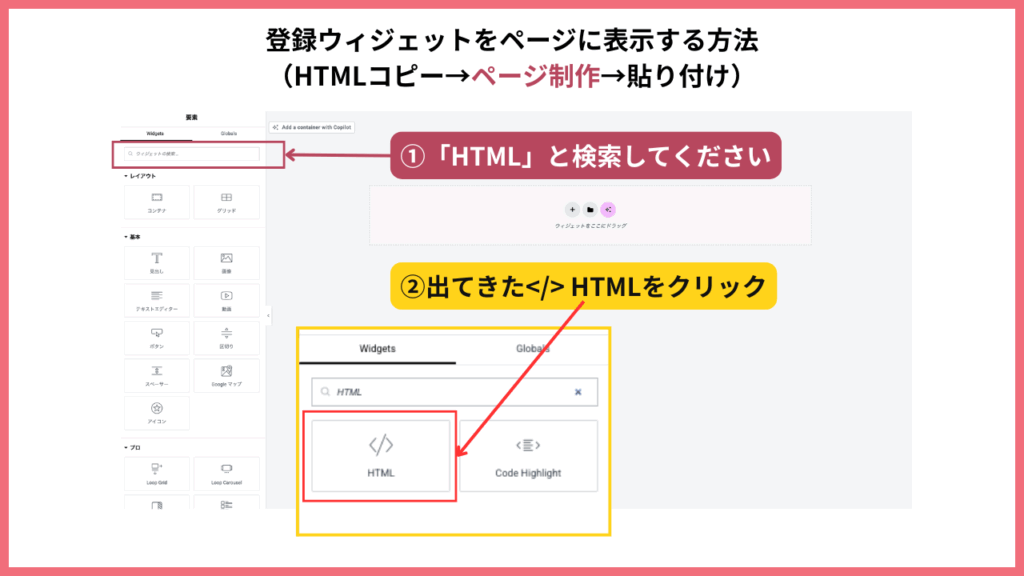
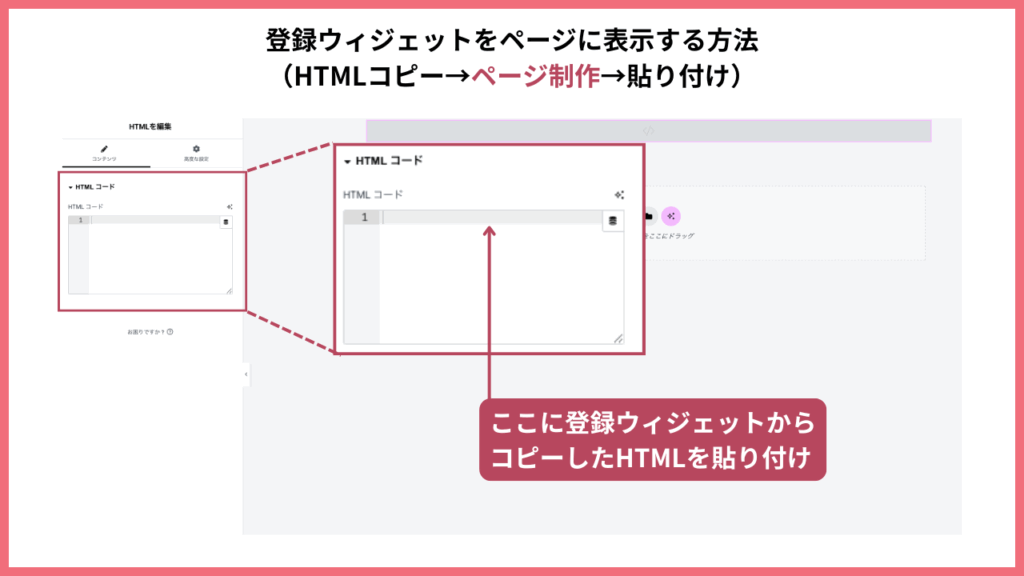
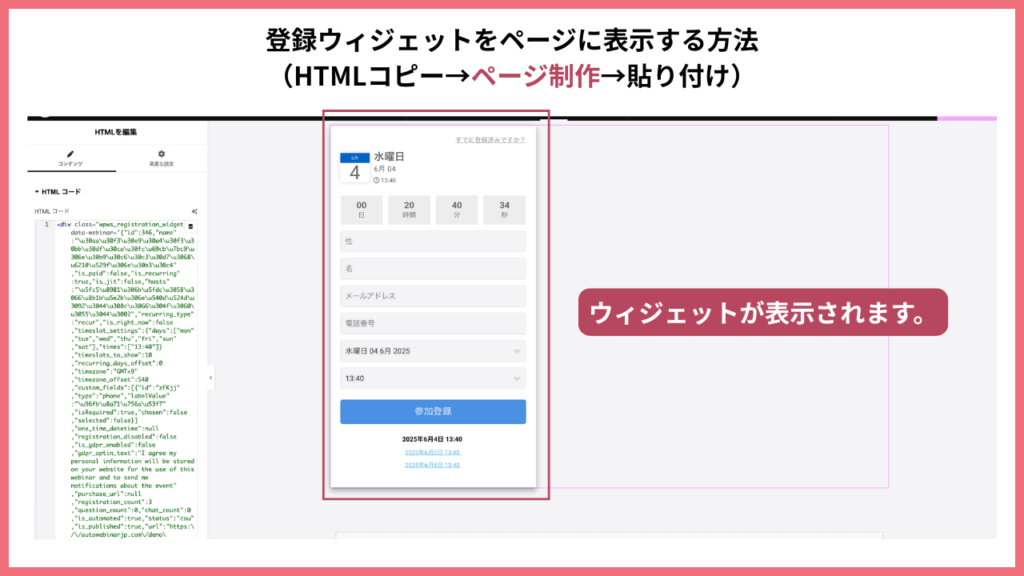
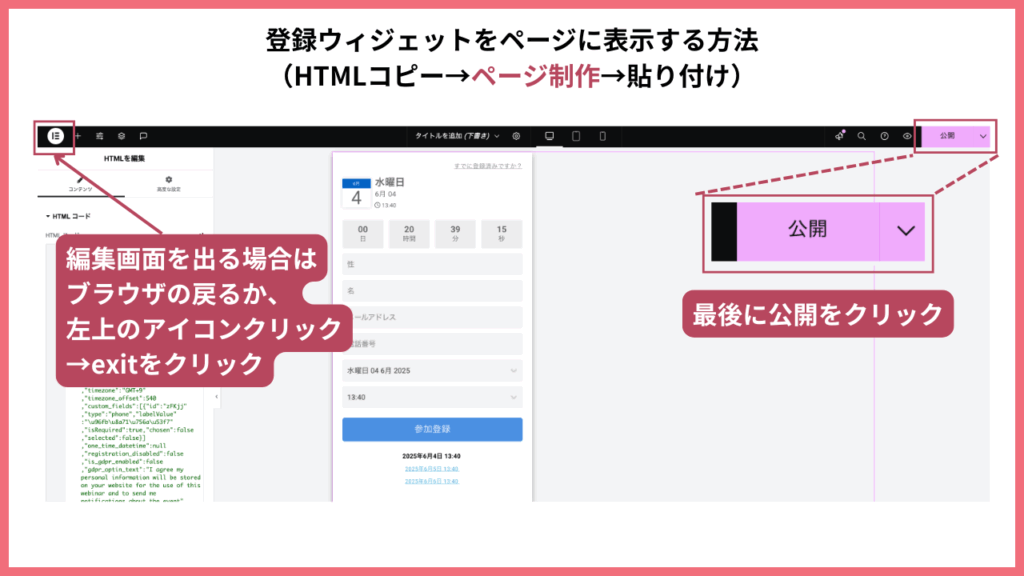
設定手順



このコピーしたものを自社サイトに貼っていただくことで、自社のドメインで運用が可能です。








コメント