登録ページの編集に関してはこちらの動画をご覧ください。
ウェビナーの設定をしたら、
次は、ウェビナーの登録画面の編集をしましょう。
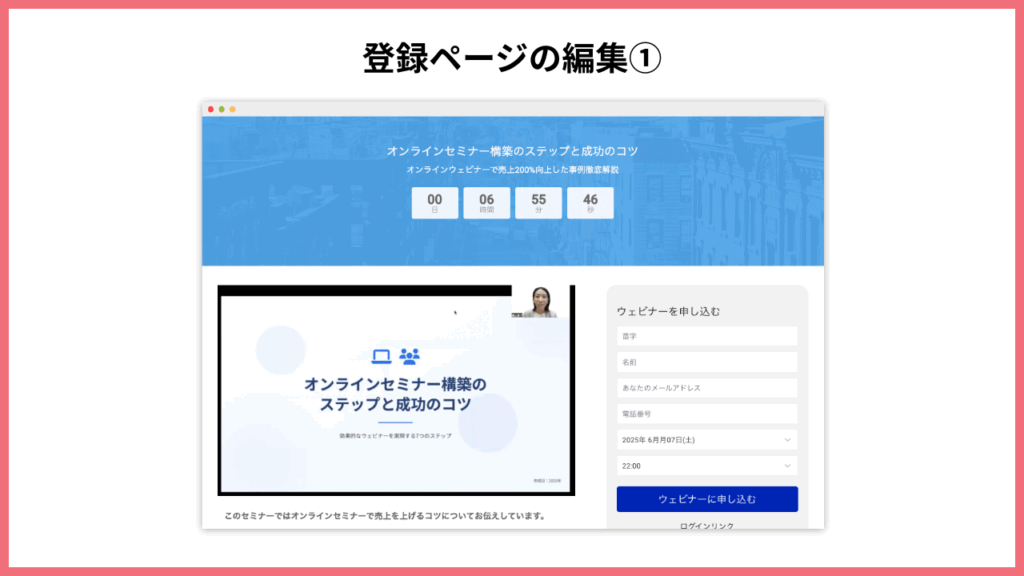
登録画面とは、お客様がウェビナーを申し込む画面のことでオートウェビナーJPは、初心者でもノーコードで触れるデフォルト登録ページをご用意しています。
また、完全にカスタマイズした登録ページにフォームを埋め込むことも可能です。
ここではデフォルトで用意される簡易登録ページの設定について説明しています。
設定手順
大きくは、下記の3つの設定をします。
①登録ページの編集
②登録フォームやオプションのカスタマイズ
③保存

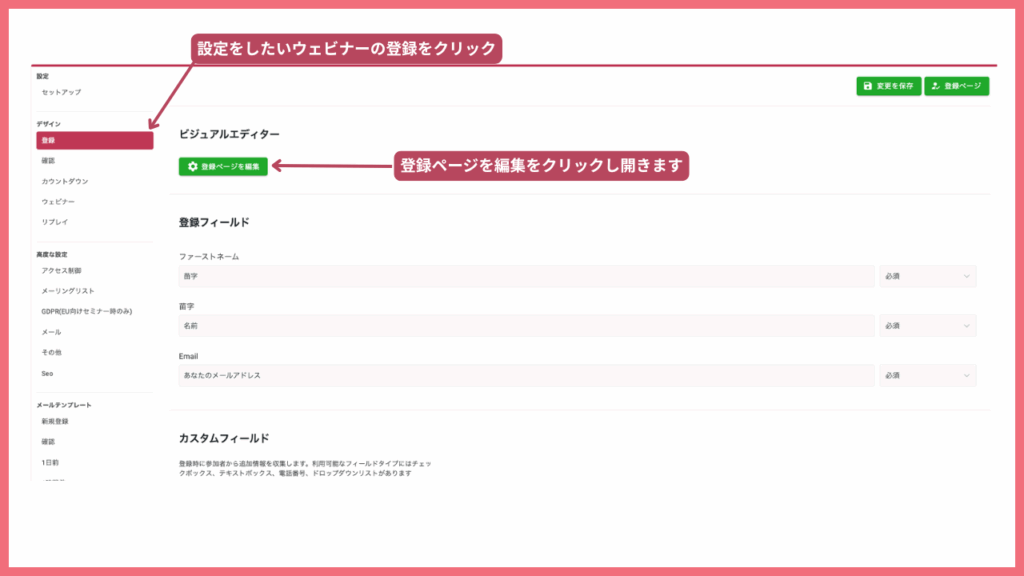
まずは編集画面を開きます。
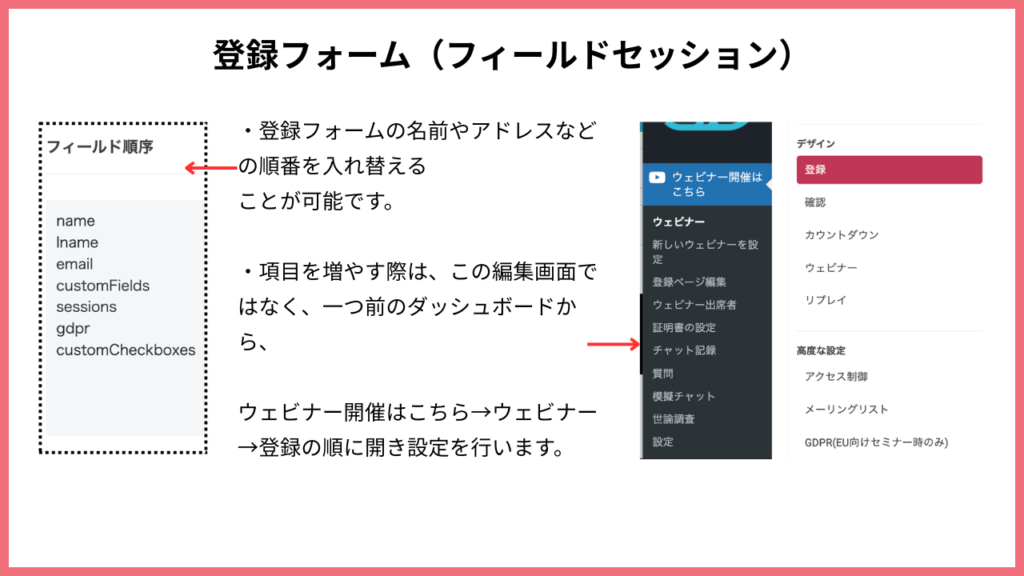
設定したいウェビナーを開き「登録」→登録ページを編集→編集ページが開きます。

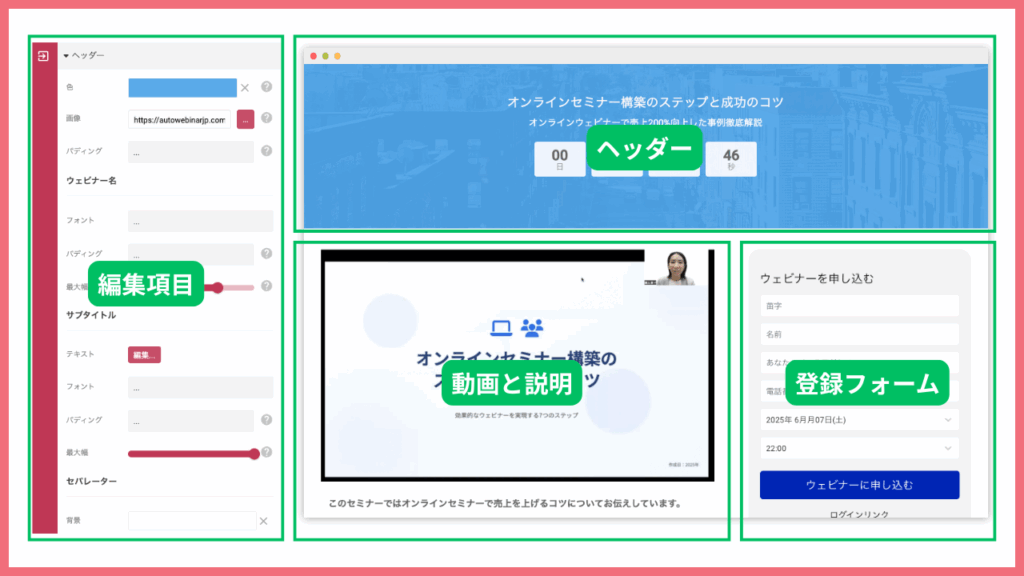
編集画面の構成は以下の画像の通りです。
ヘッダー、説明欄、登録フォームの3つの要素があり「編集項目」から任意の設定が可能です。

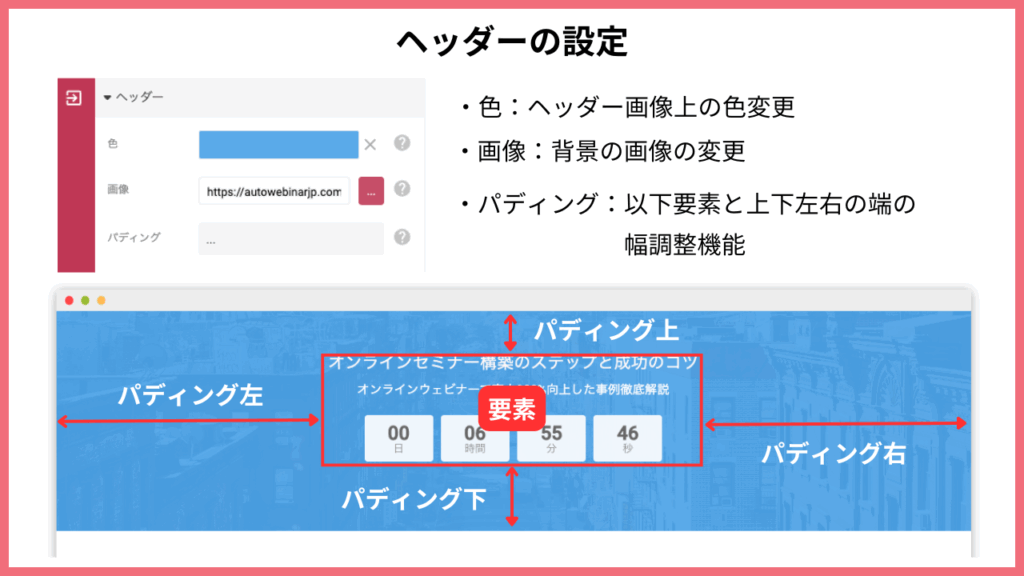
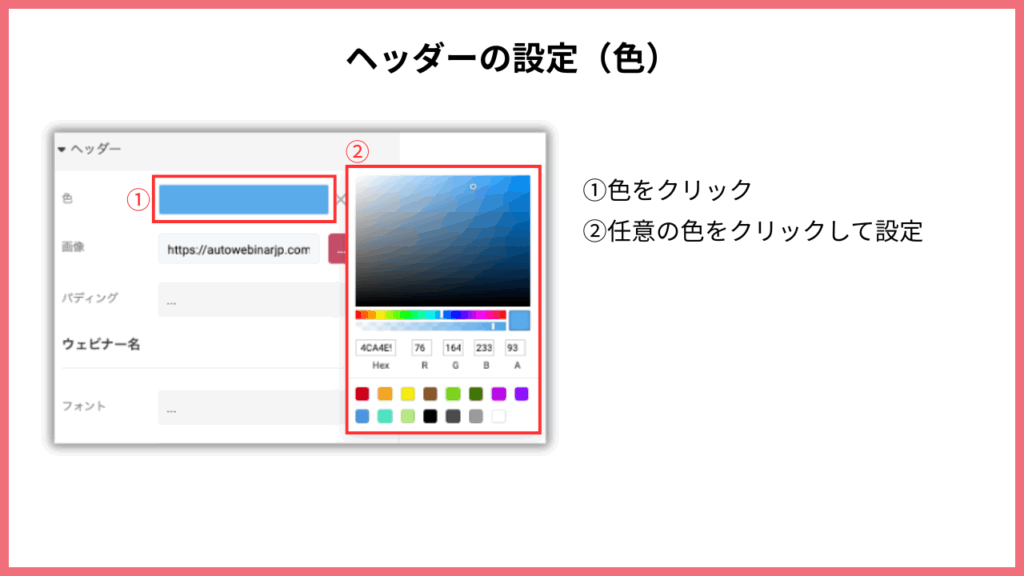
ヘッダーの色設定
ヘッダーでは、色や背景画像、パディング(要素と余白の設定)が可能です。

ヘッダーの色設定は下記の手順になります。

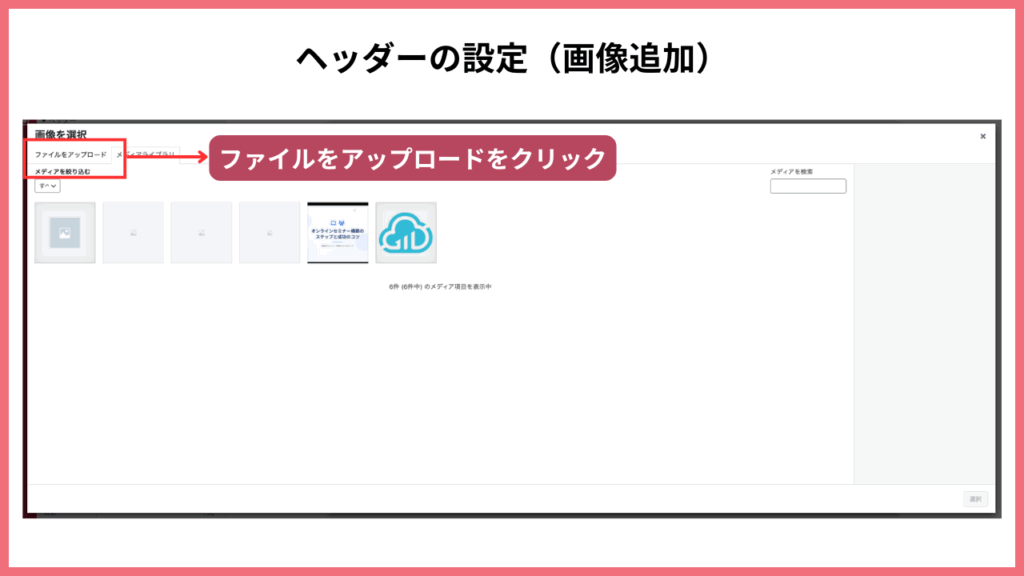
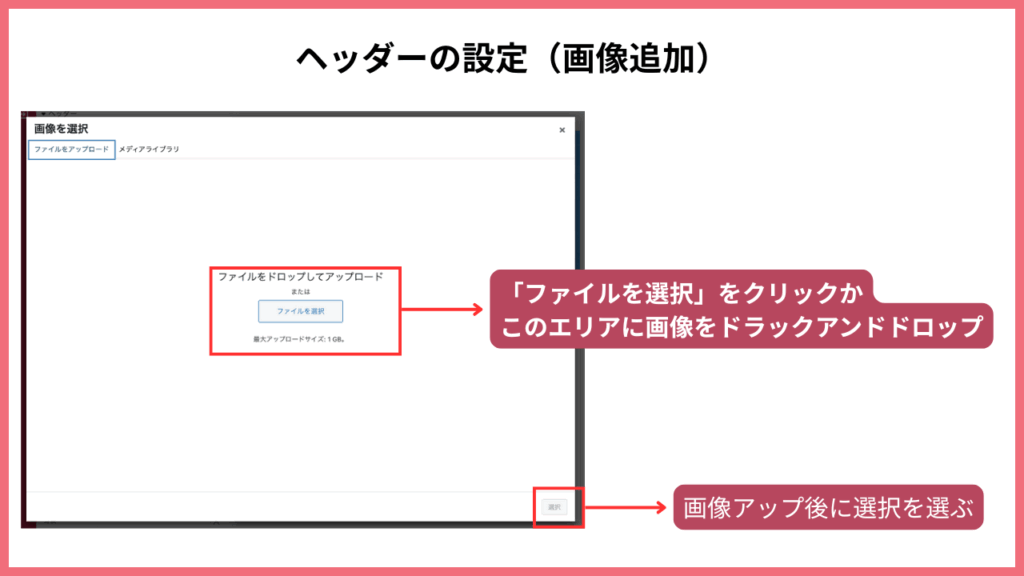
ヘッダーの画像設定
ヘッダーの画像を変更するには、画像の欄横にあるボタンをクリックして下記の画像の手順で追加してください。


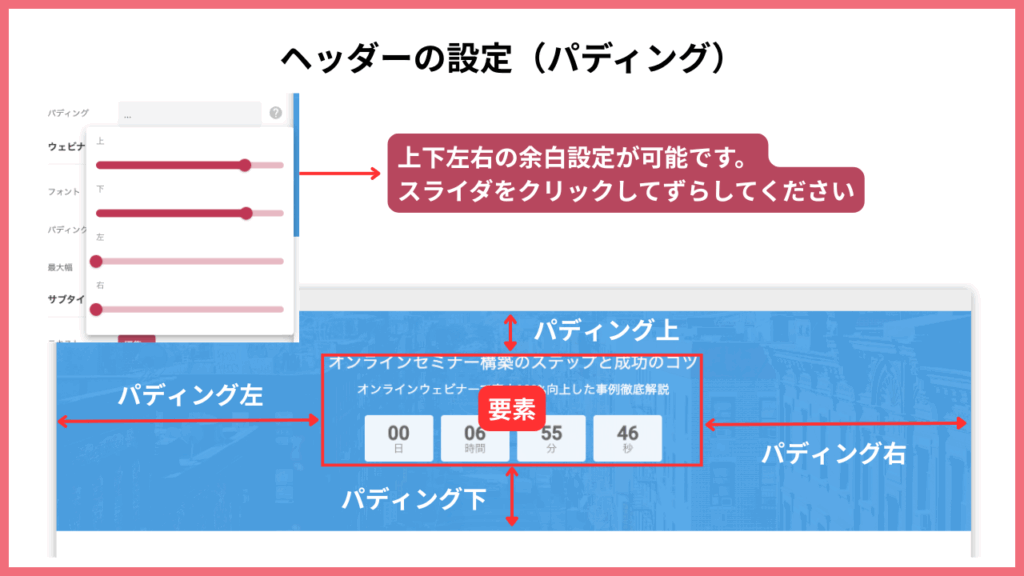
ヘッダーのパディング設定
パディングとは、要素との余白のことをさします。
任意の見た目に設定をしてください。

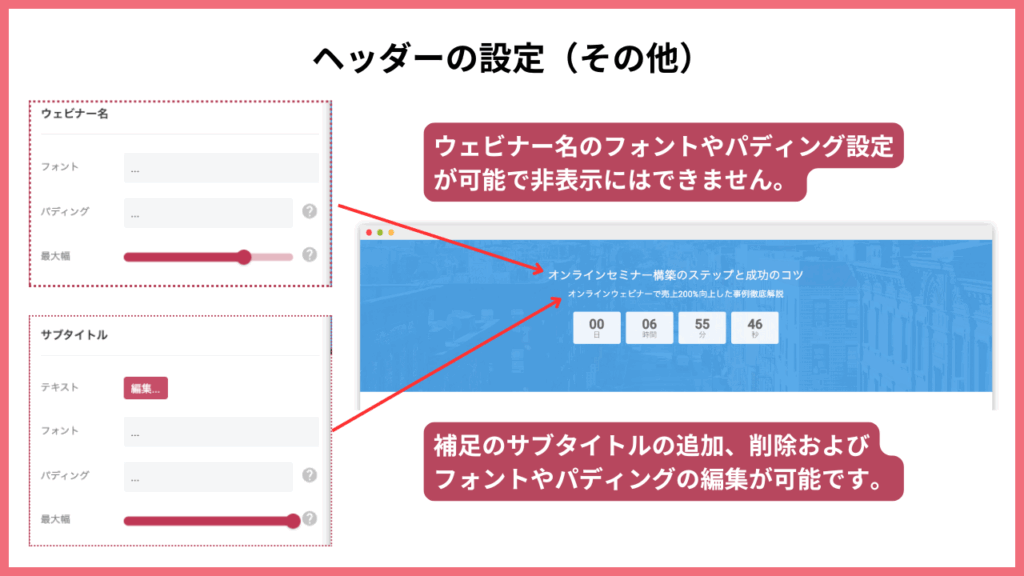
ヘッダーその他設定
ウェビナーのタイトルと、サブタイトルの変更などが可能です。
ウェビナー名は非表示にはできませんが、フォントや大きさなどが変更可能です。
サブテキストは任意の内容に設定が可能で、空白のままだと何も表示がされません。
任意の設定にしてください。

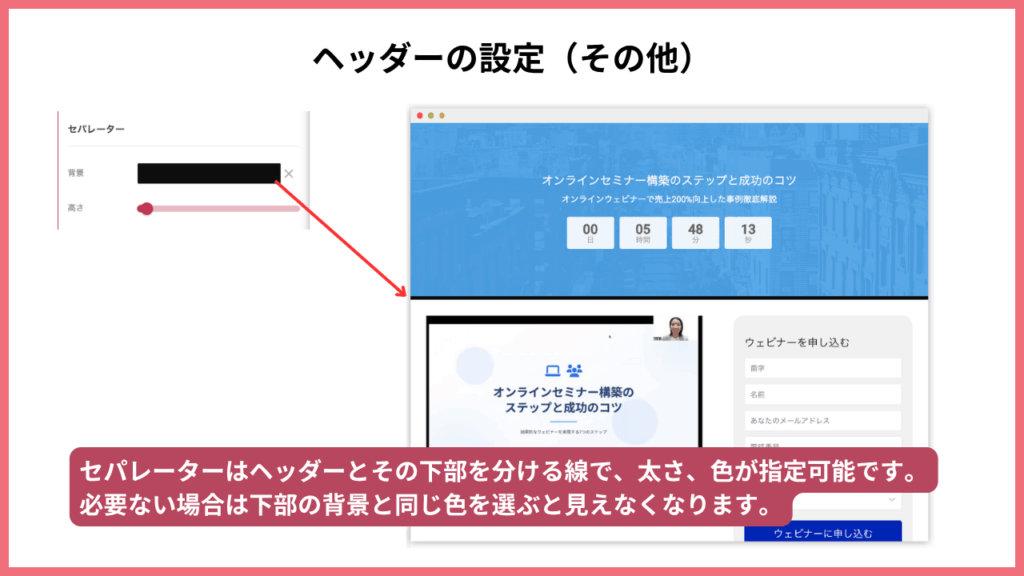
その他にセパレーターの項目があります。
これはヘッダーとその下部の区切り線で、太さ、色が指定可能です。
表示させたくない場合、下部の背景色と同様の色にしていただくことで非表示と変わらない状態になります。

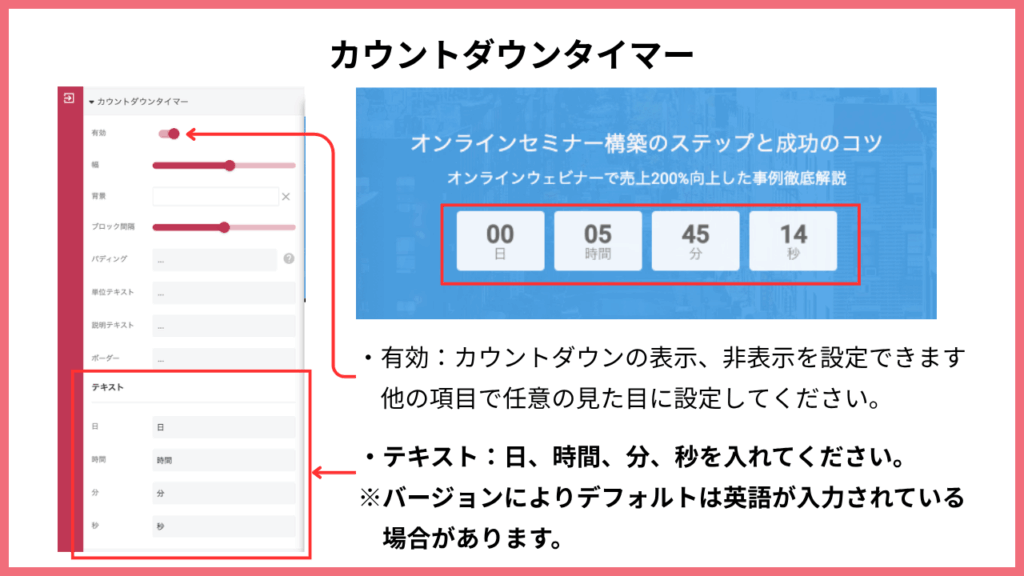
カウントダウンタイマーの設定
カウントダウンタイマーの設定ができます。
表示、非表示が選択できます。
表示させる場合は、文字のサイズや背景のサイズなど任意の設定を行ってください。

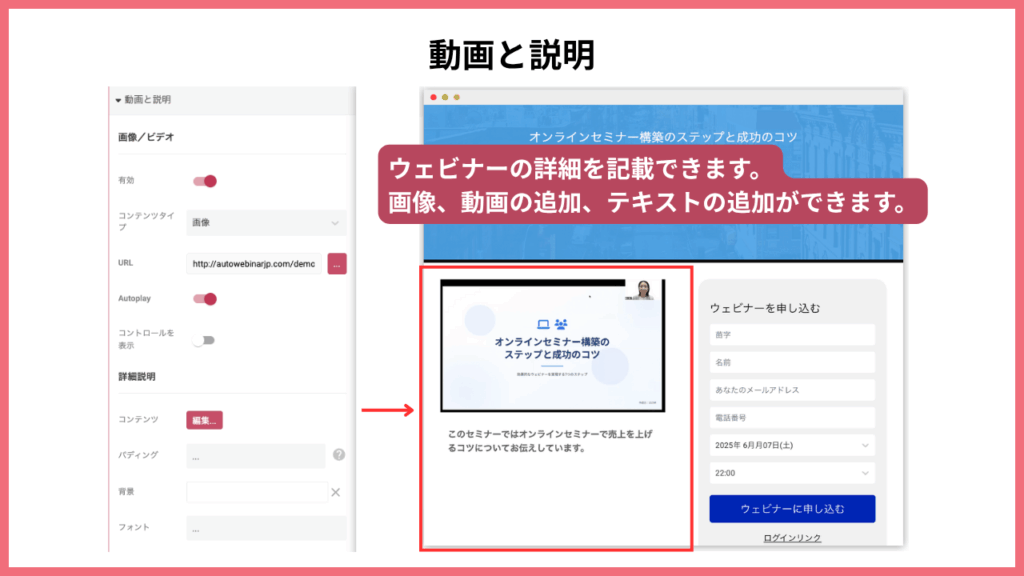
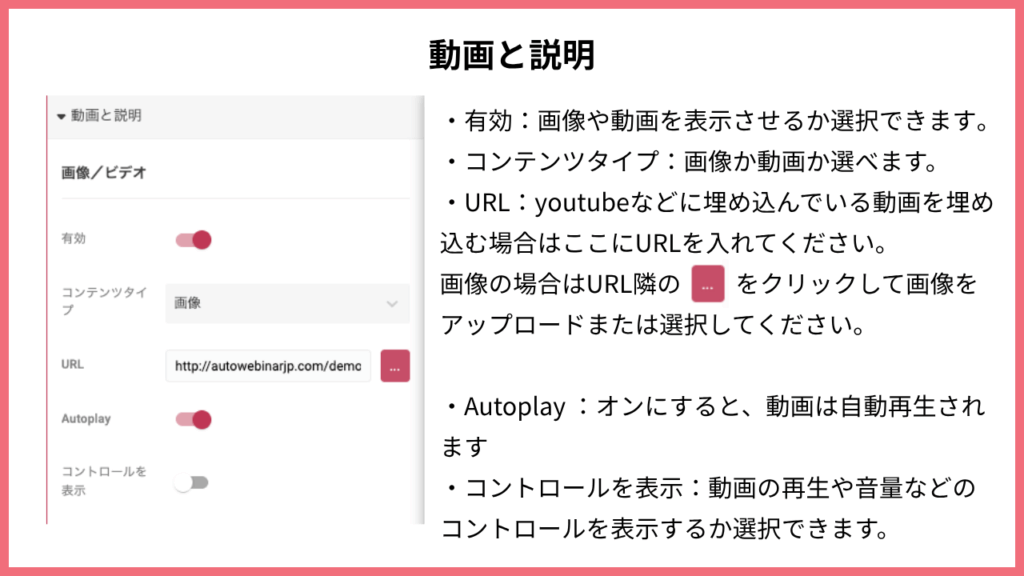
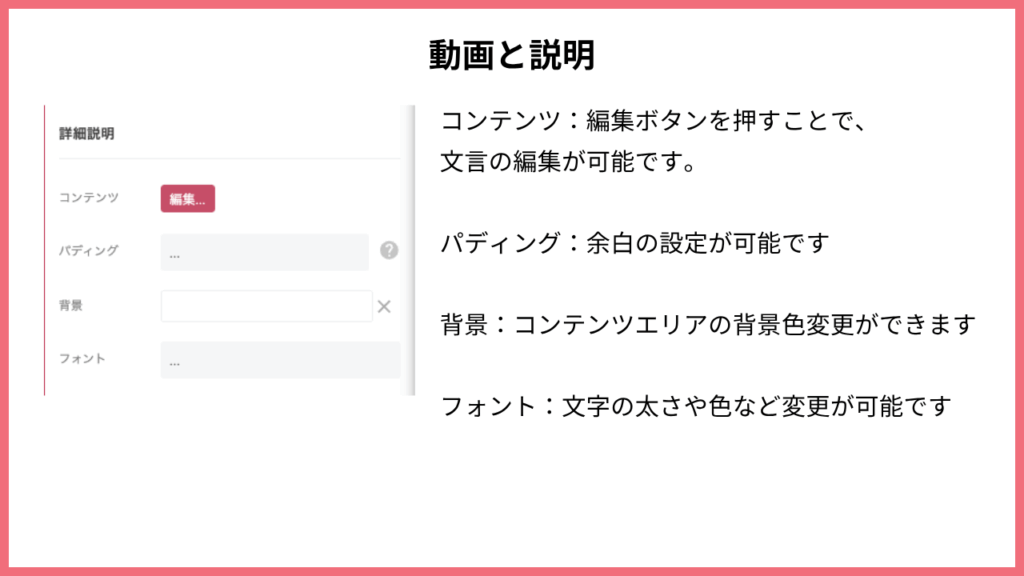
動画と説明
登録ページに表示される詳細な説明欄です。



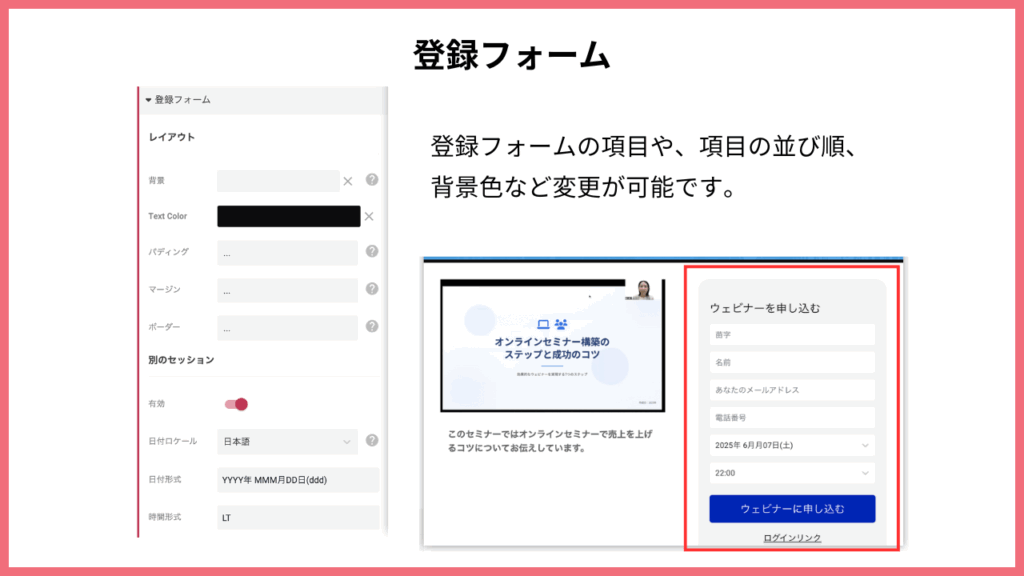
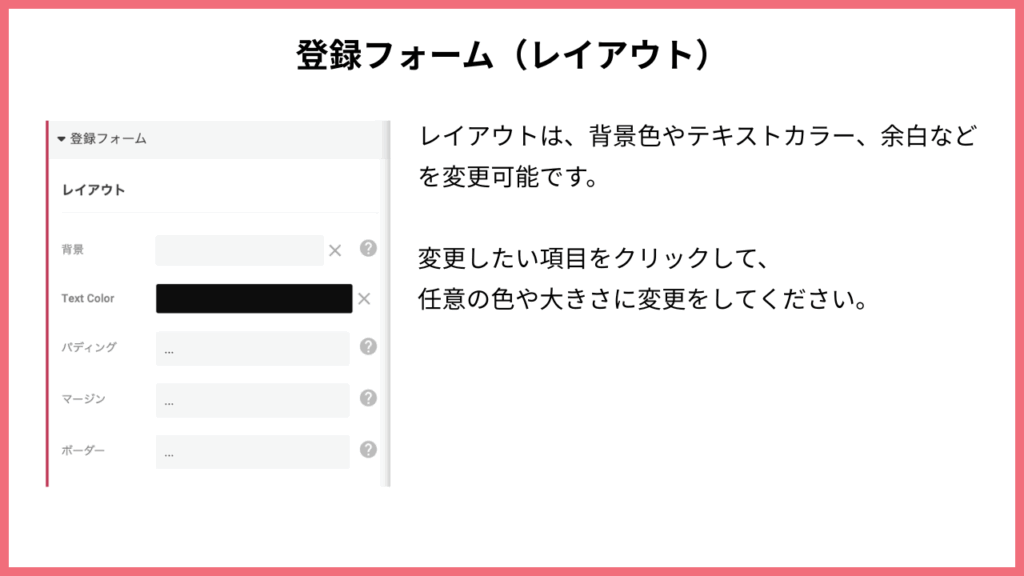
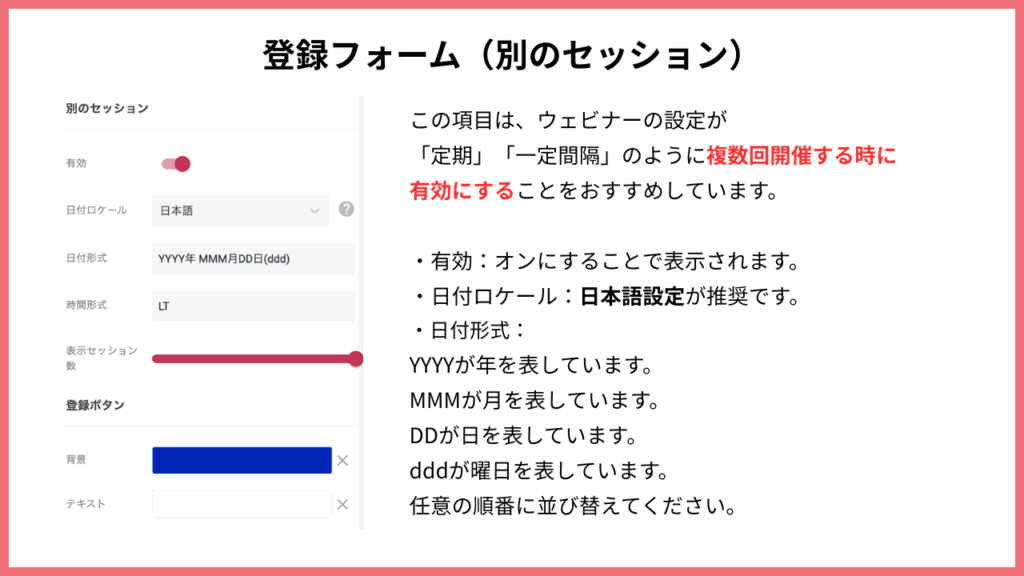
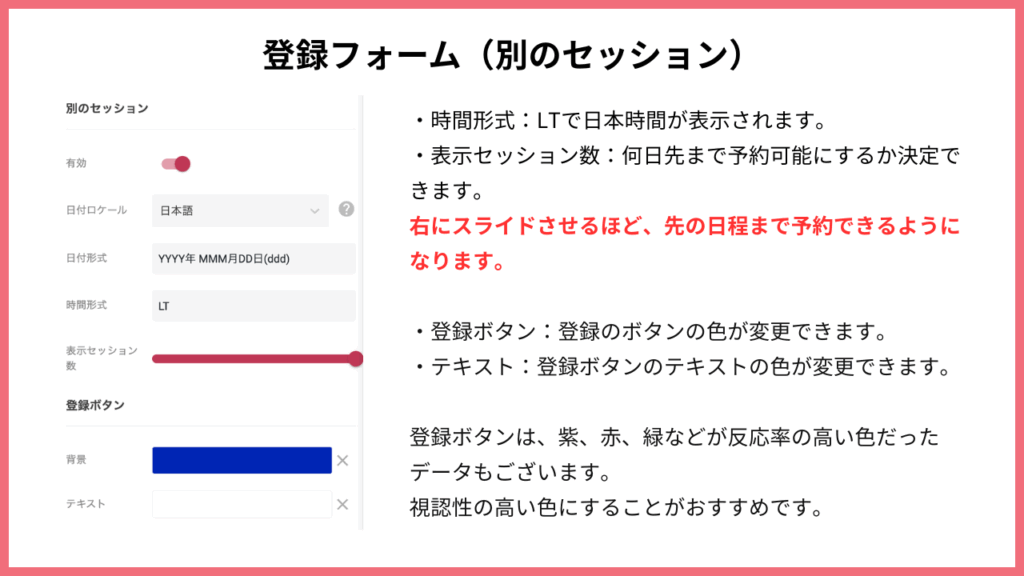
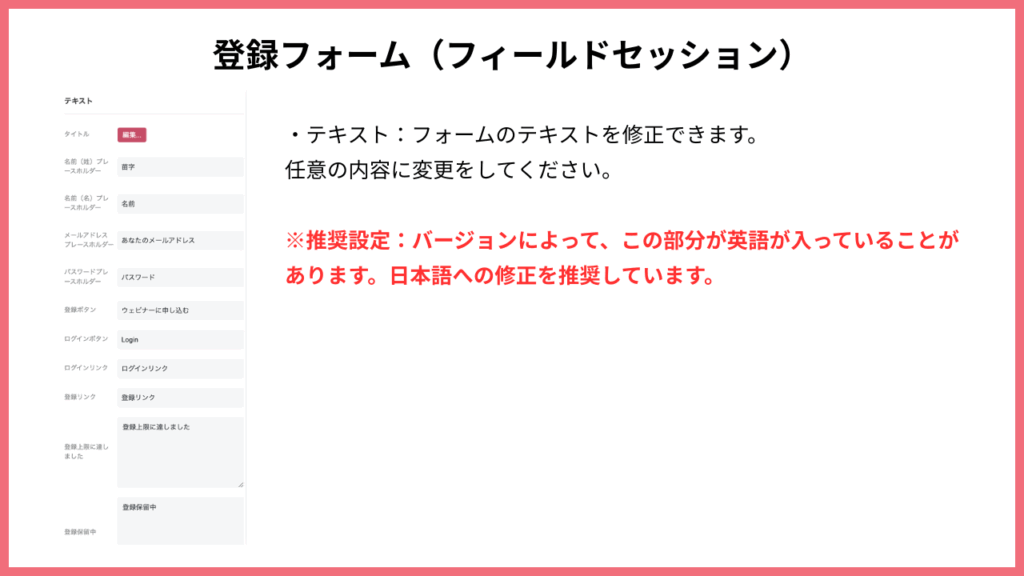
登録フォームの設定






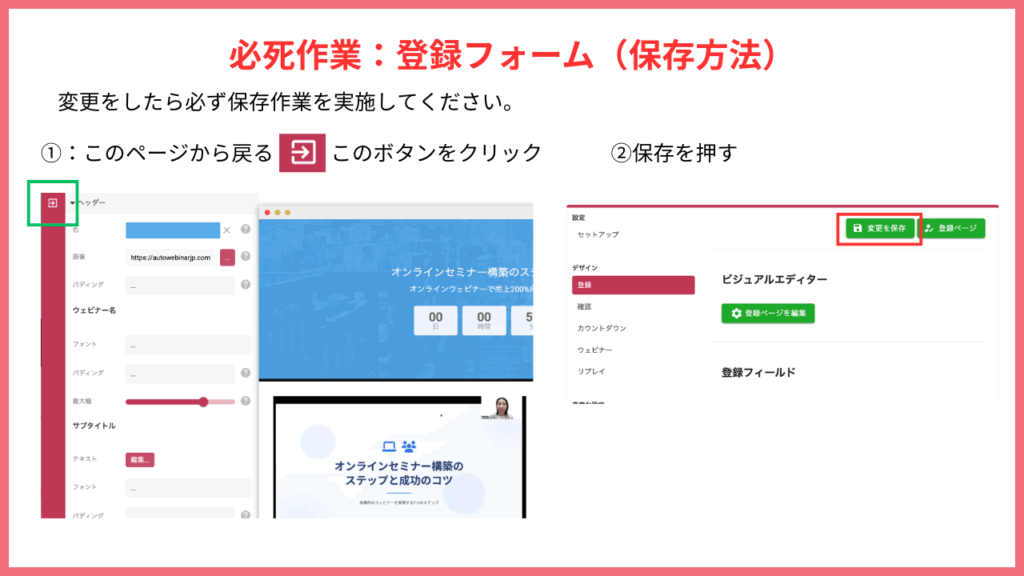
保存の方法
この作業は変更を加えた時には必須になり、自動保存にはならないのでご注意ください。

コメント